آیا می خواهید برای هر دسته بندی در وب سایت وردپرس خود یک هدر، پاورقی یا سایدبار متفاوت نمایش دهید؟
معمولاً سربرگ، پاورقی و نوار کناری یکسانی را در سرتاسر سایت خود مشاهده می کنید. با این حال، ممکن است گاهی بخواهید اطلاعات، رنگها یا ابزارکهای مختلفی را برای دستههای خاص نشان دهید. در این مقاله به شما نشان خواهیم داد که چگونه به راحتی نحوه اضافه کردن هدر،فوتر یا سایدبار سفارشی برای هر دسته را یاد بگیرید.
.
نحوه اضافه کردن هدر،فوتر یا سایدبار سفارشی برای هر دسته
[ez-toc]
چرا سربرگ، پاورقی، یا نوار کناری سفارشی را برای هر دسته اضافه کنید؟
هنگامی که وب سایت وردپرس خود را راه اندازی می کنید، به احتمال زیاد سربرگ، پاورقی و نوار کناری را سفارشی کرده اید تا بازدیدکنندگان بتوانند در مورد شما و وب سایت شما اطلاعات کسب کنند و محتوای مورد علاقه خود را به سرعت و به راحتی پیدا کنند.
برای اکثر مضامین، سرصفحه، پاورقی و نوار کناری شما در همه پستها، صفحات، دستهها و صفحات آرشیو یکسان به نظر میرسند. مکان و ظاهر آنها به موضوع بستگی دارد.
اما ممکن است مواقعی وجود داشته باشد که بخواهید هدر، پاورقی یا سایدبار متفاوتی را در سایت خود نمایش دهید. برای مثال، ممکن است بخواهید یک نوار کناری متفاوت برای هر پست و صفحه سفارشی در وردپرس نمایش دهید.
یا ممکن است بخواهید ظاهر وب سایت خود را برای دسته بندی های خاصی با نمایش سرصفحه، پاورقی یا نوار کناری سفارشی تغییر دهید. به عنوان مثال، می توانید پست های اخیر را از آن دسته خاص در یک نوار کناری سفارشی نمایش دهید.
با این اوصاف، بیایید نگاهی به نحوه اضافه کردن هدر،فوتر یا سایدبار سفارشی برای هر دسته در وردپرس بیاندازیم. ما به سه روش خواهیم پرداخت:
- روش 1: اضافه کردن نوارهای جانبی سفارشی برای هر دسته با استفاده از یک پلاگین
- روش 2: اضافه کردن هدر یا پاورقی سفارشی برای هر دسته با استفاده از تم ساز
- روش 3: اضافه کردن هدر، پاورقی یا سایدبار سفارشی برای هر دسته با استفاده از کد
روش 1: اضافه کردن نوارهای جانبی سفارشی برای هر دسته با استفاده از یک پلاگین
اگر از طراحی وب خود راضی هستید و فقط می خواهید نوارهای جانبی وب سایت را تغییر دهید، این روش بهترین است. همچنین انجام آن برای مبتدیان آسان است.
اولین کاری که باید انجام دهید این است که افزونه Easy Custom Sidebars را نصب و فعال کنید.
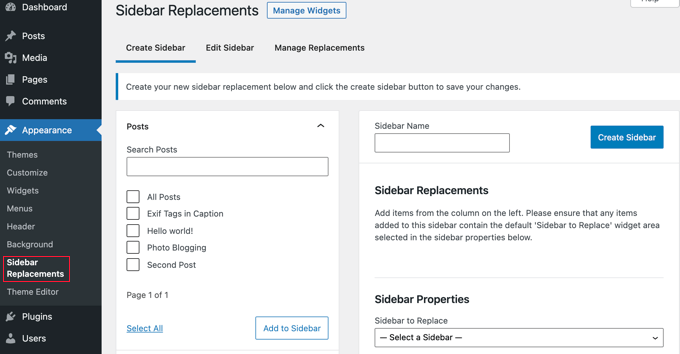
پس از فعال سازی، برای ایجاد یک نوار کناری سفارشی، باید به صفحه Appearance » Sidebar Replacements مراجعه کنید.
ابتدا باید یک نام برای نوار کناری جدید وارد کنید. برای این آموزش، ما آن را “Blogging” می نامیم زیرا می خواهیم آن را برای دسته وبلاگ نویسی نمایش دهیم.
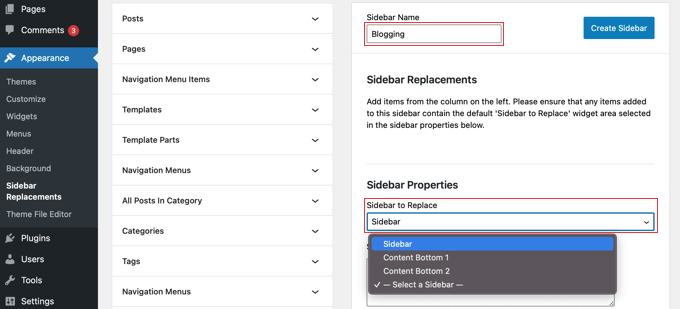
پس از آن، باید انتخاب کنید که کدام نوار کناری با نوار کناری سفارشی شما جایگزین شود.
در مرحله بعد، باید انتخاب کنید که چه زمانی نوار کناری سفارشی نمایش داده شود. صفحات، پستها، دستهها و برچسبهای مختلف خود را در ستون سمت چپ صفحه مشاهده خواهید کرد.
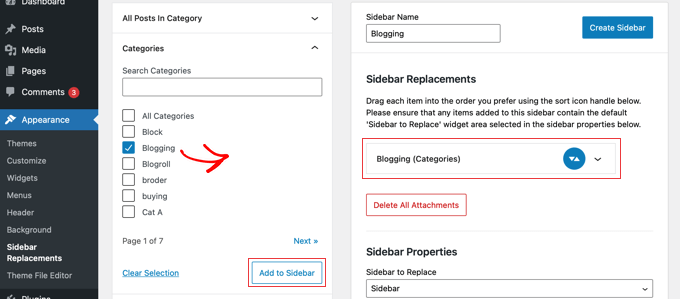
شما باید روی فلش کنار دسته بندی ها کلیک کنید و سپس کادر مربوط به دسته وبلاگ نویسی را علامت بزنید. پس از آن، باید روی دکمه «افزودن به نوار کناری» کلیک کنید.
متوجه خواهید شد که دسته وبلاگ نویسی اکنون در بخش جایگزینی نوار کناری ظاهر می شود و نوار کناری اکنون با آن دسته نشان داده می شود. اگر دوست دارید، می توانید چندین دسته اضافه کنید و نوار کناری به همه آنها اضافه می شود.
اکنون باید روی دکمه “ایجاد نوار کناری” کلیک کنید تا اولین نوار کناری سفارشی خود را ایجاد کنید.
کار بعدی شما اضافه کردن ویجت های وردپرس به نوار کناری است. می توانید با دنبال کردن راهنمای ما یاد بگیرید که چگونه ابزارک های نوار کناری وردپرس را اضافه کنید.
Easy Custom Sidebar به شما این امکان را می دهد تا هر تعداد که می خواهید نوار کناری سفارشی ایجاد کنید و هر نوار کناری را به صفحات دسته بندی مختلف در سایت وردپرس خود اختصاص دهید.
روش 2: اضافه کردن هدر یا پاورقی سفارشی برای هر دسته با استفاده از پوسته ساز
اگر می خواهید روی ستون های کناری، سرصفحه ها و پاورقی های خود در هر صفحه کنترل کامل داشته باشید تا طراحی منحصر به فردی به وب سایت خود بدهید، این روش بهترین است.
برای انجام این کار، توصیه می کنیم از SeedProd استفاده کنید.
SeedProd بهترین افزونه تم ساز وردپرس است که به شما امکان می دهد بدون نوشتن هیچ کدی به راحتی یک قالب وردپرس سفارشی ایجاد کنید. این شامل ایجاد هدر، پاورقی و هر چیز دیگری که برای یک موضوع جذاب وردپرس نیاز است، می شود.
هنگامی که این کار را انجام دادید، SeedProd ایجاد هدرها و پاورقی های سفارشی و تنظیم قوانین را به گونه ای ساده می کند که فقط در شرایط خاصی نمایش داده شوند، مانند زمانی که یک دسته بندی خاص را مشاهده می کنید.
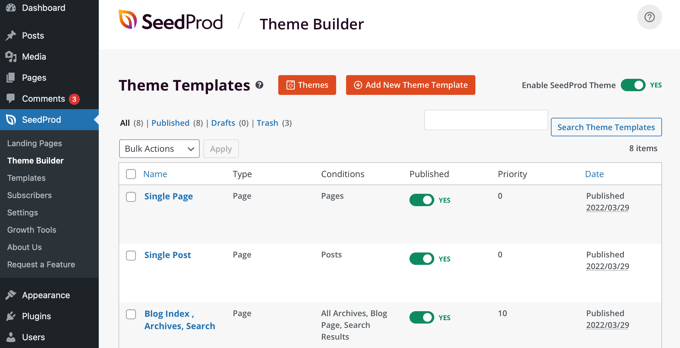
برای شروع، ما یک فوتر سفارشی ایجاد می کنیم. میتوانید با کلیک کردن روی دکمه نارنجی «افزودن قالب تم جدید» در بالای صفحه، یک پاورقی جدید ایجاد کنید. با این کار صفحه ای ظاهر می شود که در آن می توانید یک قالب تم جدید مانند پاورقی ایجاد کنید.
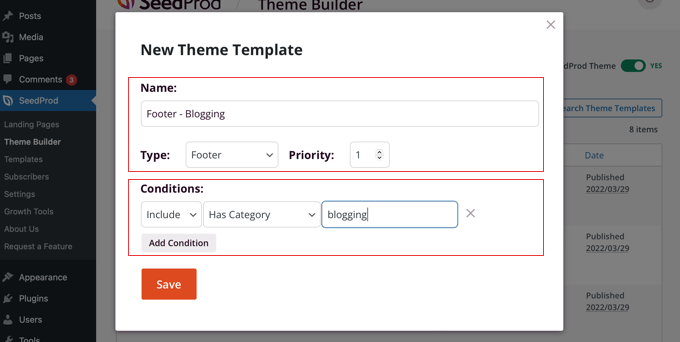
شما باید با دادن یک نام به الگو شروع کنید. برای این آموزش، ما آن را “پانویس – وبلاگ نویسی” می نامیم. پس از آن، باید از منوی کشویی Type گزینه Footer را انتخاب کنید و سپس یک اولویت را انتخاب کنید. این مشخص می کند که اگر چند پاورقی با صفحه فعلی مطابقت داشته باشد، کدام پاورقی نمایش داده شود.
فوتر با بیشترین اولویت نمایش داده می شود. از آنجایی که فوتر پیشفرض دارای اولویت 0 است، به این فوتر اولویت 1 میدهیم تا مطمئن شویم در صفحات مشابه نمایش داده میشود.
پس از آن، باید شرایطی را تنظیم کنید که پاورقی قابل مشاهده باشد. در مورد ما، ما می خواهیم آن را با دسته Blogging نمایش داده شود.
برای انجام این کار، باید مطمئن شوید که اولین تنظیمات Conditions «شامل» است، سپس «Has Category» را از منوی کشویی در وسط انتخاب کنید. در نهایت، باید “blogging” را در قسمت آخر تایپ کنید و سپس روی دکمه “ذخیره” کلیک کنید تا تنظیمات شما ذخیره شود.
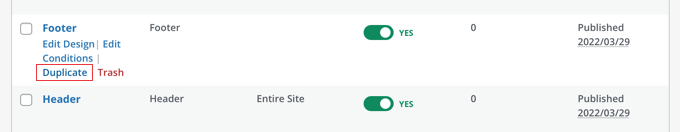
راه دیگری برای ایجاد پاورقی سفارشی وجود دارد. بهجای ایجاد یکی از ابتدا، میتوانید به سادگی با کلیک کردن روی پیوند «Duplicate» پاورقی اصلی را کپی کنید. ما این کار را برای این آموزش انجام خواهیم داد.
این یک کپی دقیق از پاورقی فعلی ایجاد می کند که می توانید آن را سفارشی کنید. در مرحله بعد، باید روی پیوند «ویرایش شرایط» در زیر مورد جدید کلیک کنید و سپس یک نام و شرایط را مانند هنگام ایجاد یک الگوی جدید در بالا انتخاب کنید.
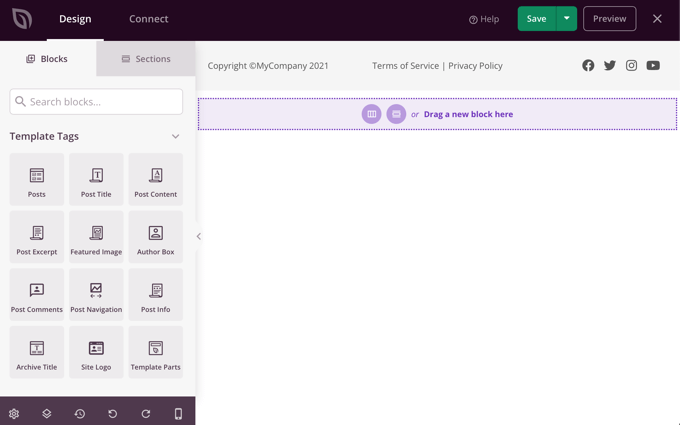
اکنون زمان سفارشی کردن پاورقی جدید است. به سادگی روی نام آن کلیک کنید و در ویرایشگر کشیدن و رها کردن SeedProd باز می شود.
SeedProd اضافه کردن بلوک های جدید به فوتر خود را آسان می کند. همچنین میتوانید روی بلوک موجود کلیک کنید تا رنگ، متن و سایر گزینههای آن را ویرایش کنید.
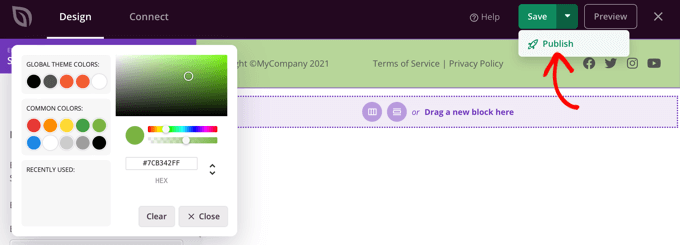
برای این آموزش، ما به سادگی رنگ پس زمینه را به سبز تغییر می دهیم.
هنگامی که از فوتر سفارشی خود راضی بودید، مطمئن شوید که روی فلش رو به پایین در کنار «ذخیره» کلیک کرده و سپس روی «انتشار» کلیک کنید. این تغییرات شما را ذخیره می کند و پاورقی را فعال می کند.
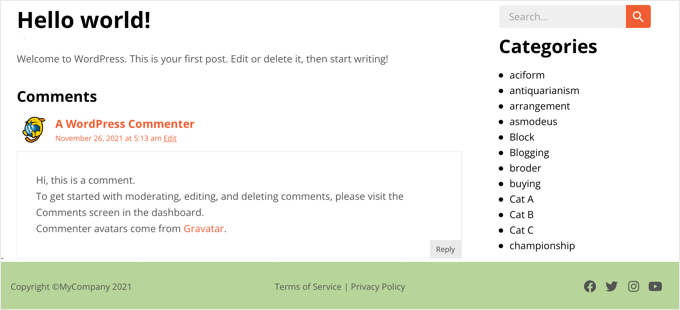
تبریک می گویم! پاورقی جدید شما هنگام مشاهده صفحه آرشیو دسته وبلاگ و همچنین هنگام مشاهده پست ها در دسته وبلاگ نویسی نمایش داده می شود. هنگام مشاهده یک پست در دسته Blogging به این صورت است.
اکنون که یک پاورقی سفارشی ایجاد کردهاید، میتوانید مراحل را برای ایجاد یک سرصفحه سفارشی که فقط برای دستههای خاص نمایش داده میشود، تکرار کنید.
بیشتر بخوانید: نحوه اضافه کردن همه نویسندگان در وردپرس
روش 3: اضافه کردن هدر، پاورقی یا سایدبار سفارشی برای هر دسته با استفاده از کد
اگر با کد آشنایی دارید، میتوانید از این روش برای نمایش سرصفحه، پاورقی یا نوار کناری سفارشی در صفحات آرشیو دستهبندی خاص و پستهایی که متعلق به یک دسته خاص هستند استفاده کنید. این روش فقط با PHP سروکار دارد، بنابراین نیازی به استفاده از HTML یا CSS نخواهید داشت.
برای انجام این کار، باید کدهایی را به فایلهای تم خود اضافه کنید. اگر قبلاً این کار را انجام نداده اید، راهنمای ما در مورد نحوه کپی و جایگذاری کد در وردپرس را ببینید.
اضافه کردن هدر سفارشی برای هر دسته با استفاده از کد
برای افزودن یک هدر سفارشی به پستها در یک دسته خاص، مانند «بلاگینگ»، باید فایل single.php تم خود را باز کنید و کد هدر معمولی را با این کد جایگزین کنید:
<?php if (in_category('Blogging')) {
get_header('blogging');
} else {
get_header();
} ?>
این کد به وردپرس میگوید که اگر شخصی پستی را در دسته «Blogging» مشاهده کند، باید فایلی به نام header-blogging.php را در صورت وجود نمایش دهد. اگر آن پست وجود نداشته باشد، یا پست در دسته “Blogging” نباشد، وردپرس فایل هدر پیش فرض را نمایش می دهد.
مطمئن شوید که “Blogging” در خط 1 را به نام دسته خود و “Blogging” در خط 2 را به نام هدر سفارشی خود تغییر دهید.
اگر می خواهید پاورقی سفارشی را در چندین دسته نمایش دهید، یا اگر چندین هدر سفارشی دارید، می توانید از چیزی شبیه به این استفاده کنید:
<?php if (in_category(array('Blogging', 'Photography'))) {
get_header('blogging');
} elseif (in_category('News'))) {
get_header('news');
} else {
get_header();
} ?>
با این کار هدر سفارشی header-blogging.php روی پستها در دستههای «Blogging» یا «عکاسی» نمایش داده میشود. همچنین هدر header-news.php را برای همه پستهای دسته «اخبار» نمایش میدهد. برای همه پستهای دیگر، هدر پیشفرض header.php را نمایش میدهد.
تا کنون، ما فقط هنگام مشاهده پستها در دستههای خاص، یک هدر سفارشی نمایش میدهیم. همچنین ممکن است بخواهید هنگام مشاهده صفحه آرشیو دسته بندی، هدر سفارشی را نمایش دهید.
برای انجام این کار، باید فایل category.php تم خود را تغییر دهید. اگر طرح زمینه شما آن فایل را ندارد، می توانید الگوی دسته بندی خود را ایجاد کنید یا به جای آن فایل archive.php یا index.php تم خود را ویرایش کنید.
شما باید فایل را باز کنید و کد هدر معمولی خود را با این کد جایگزین کنید. توجه داشته باشید که خط اول کمی با کدی که در بالا استفاده کردیم متفاوت است:
<?php if (is_category('Blogging')) {
get_header('blogging');
} else {
get_header();
} ?>
توجه: تابع “in_category()” بررسی می کند که آیا یک پست در یک دسته بندی خاص قرار دارد یا خیر. تابع “is_category()” بررسی می کند که آیا به آرشیو دسته بندی خاصی نگاه می کنید یا خیر.
اضافه کردن پاورقی سفارشی برای هر دسته با استفاده از کد
نمایش پاورقی سفارشی برای دسته های خاص مشابه است. برای دریافت پاورقی جداگانه برای هر دسته، باید قالب صفحه single.php تم خود را ویرایش کنید و کد پاورقی را با کد زیر جایگزین کنید:
<?php if (in_category('Blogging')) {
get_footer('blogging');
} else {
get_footer();
} ?>
مطمئن شوید که کد را برای استفاده از نام دسته و فوتر سفارشی خود تغییر داده اید.
همچنین باید فایل category.php تم خود را تغییر دهید و کد پاورقی را با این قطعه جایگزین کنید. مجدداً، مطمئن شوید که نام دسته و پاورقی سفارشی را که می خواهید استفاده کنید، وارد کرده اید:
<?php if (is_category('Blogging')) {
get_footer('blogging');
} else {
get_footer();
} ?>
اگر به جزئیات بیشتری نیاز دارید، باید به «افزودن هدر سفارشی برای هر دسته با استفاده از کد» در بالا مراجعه کنید.
اضافه کردن نوار کناری سفارشی برای هر دسته با استفاده از کد
همچنین میتوانید از همین روش برای نمایش نوار کناری سفارشی برای دستههای خاص استفاده کنید. شما باید قالب single.php تم خود را ویرایش کنید و سپس کد نوار کناری را با این جایگزین کنید:
<?php if (in_category('Blogging')) {
get_sidebar('blogging');
} else {
get_sidebar();
} ?>
شما باید قطعه کد را با نام دسته و نوار کناری سفارشی که می خواهید استفاده کنید ویرایش کنید.
همچنین باید قالب دسته بندی.php تم خود را تغییر دهید و کد نوار کناری آن را با موارد زیر جایگزین کنید:
<?php if (is_category('Blogging')) {
get_sidebar('blogging');
} else {
get_sidebar();
} ?>
امیدواریم این آموزش به شما کمک کند یاد بگیرید چگونه به راحتی یک سربرگ، پاورقی یا نوار کناری سفارشی برای هر دسته در وردپرس اضافه کنید.